4 アイキャッチを作る上で役立つフリー画像&素材6選 41 1 ;44 4 FLAT ICON DESIGN;AnzeigeInstallieren, Grundeinrichtung und fertig ist Ihre WordPress Website!

ブログ初心者向け ワードプレスのアイキャッチ画像の意味とは
Wordpress アイ キャッチ 画像の上に文字
Wordpress アイ キャッチ 画像の上に文字-(PDFHandbuch) Einfache Schritt für Schritt Anleitung zur fertigen WordPress Website36 6 Google スライド;




簡単解説 アイキャッチ画像をwordpressで設定する方法 制作
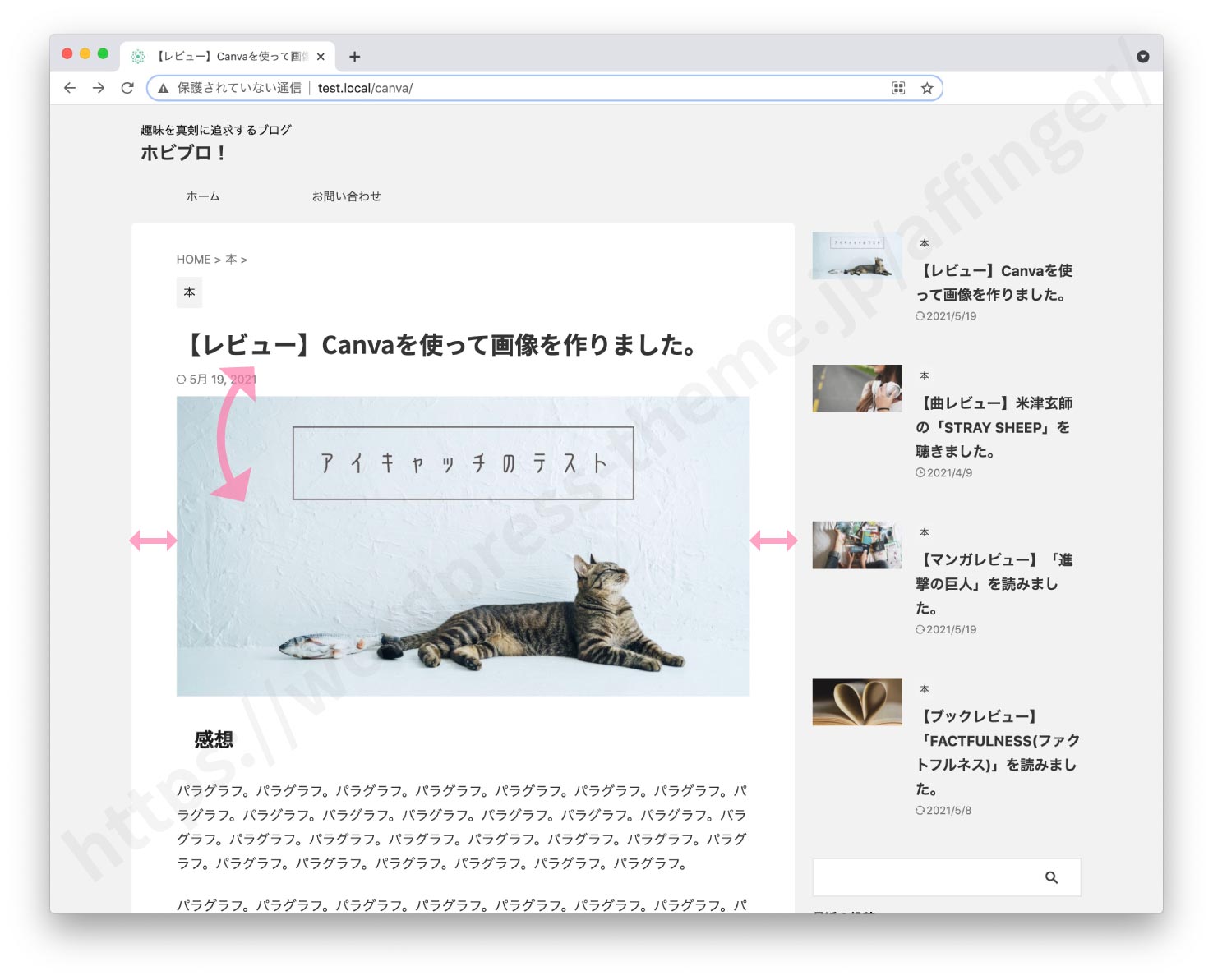
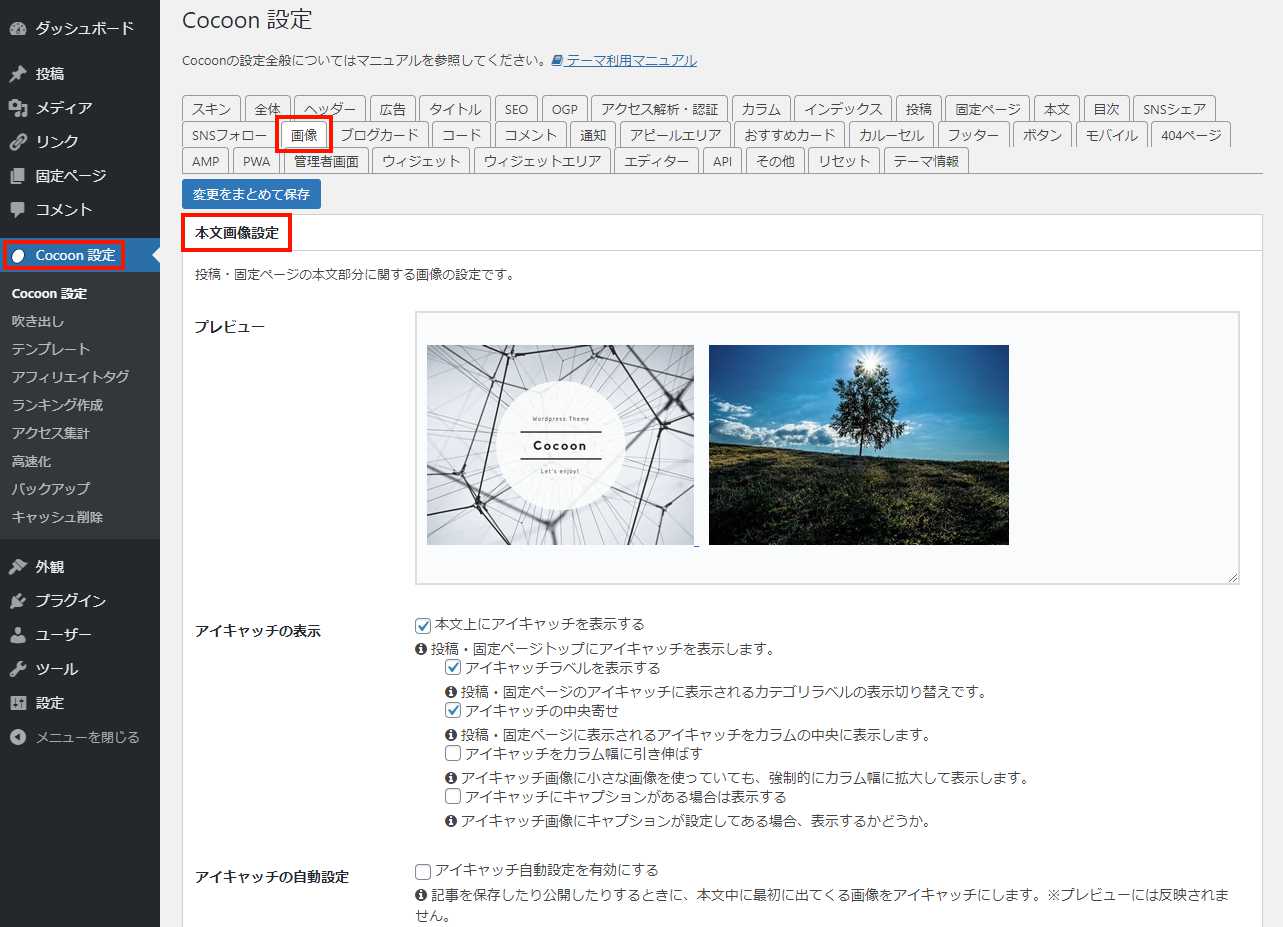
WordPressのアイキャッチ画像のサイズは、 横10×縦630ピクセルが良い と言われています。 使用テーマによりますが、画像のサイズ(縦横比)が推奨サイズと違うと、 画像の文字や絵が縦横に潰れてしまうことがある ので、注意が必要です。 アイキャッチ画像上のテキストを削除したいのですがwaord peress初心者の為、教えて頂けると助かります。 使用テーマcocoonアイキャッチ画像の上にカーソルをもっていくと「READ MORE」という文字が浮き出てくるのですが削除の方法が分かりません。 アイキャッチに切り抜いた画像をレイアウト 切り抜いたガーベラの画像をアイキャッチのテンプレートに読み込みます。 ガーベラのサイズや配置を整えたら出来上がりです。 文字に縁があると、背景に文字が溶け込まないので見やすくなります。
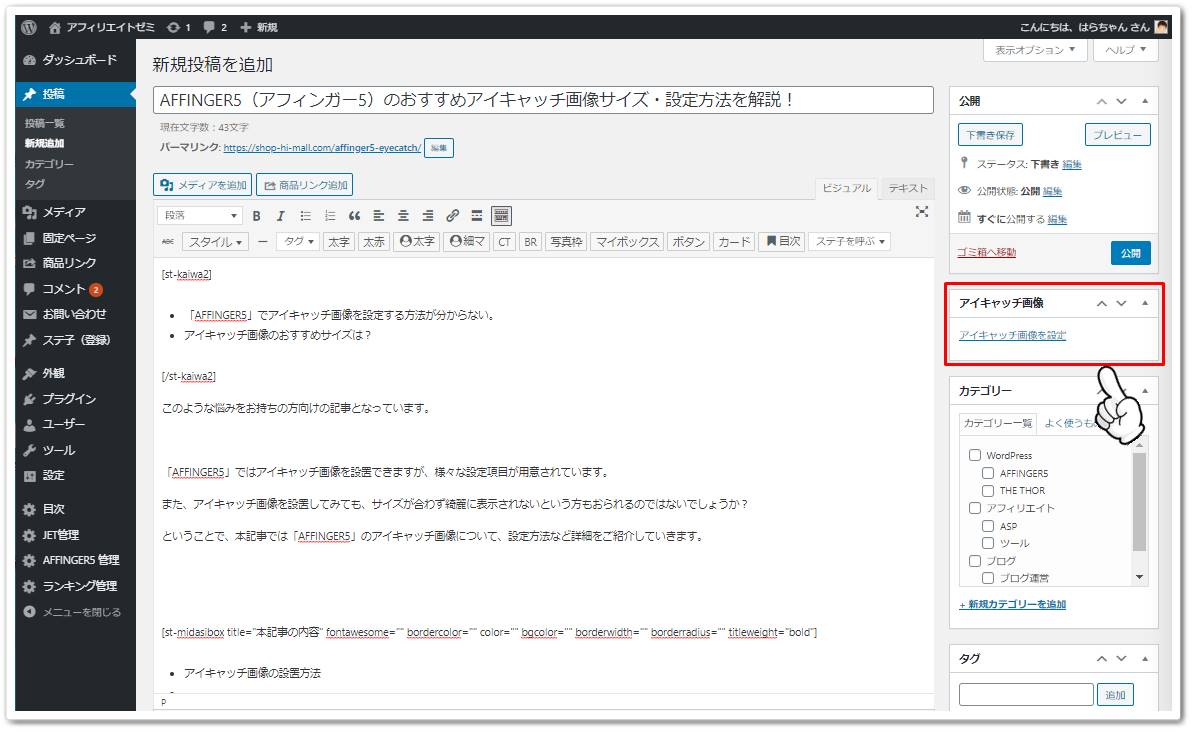
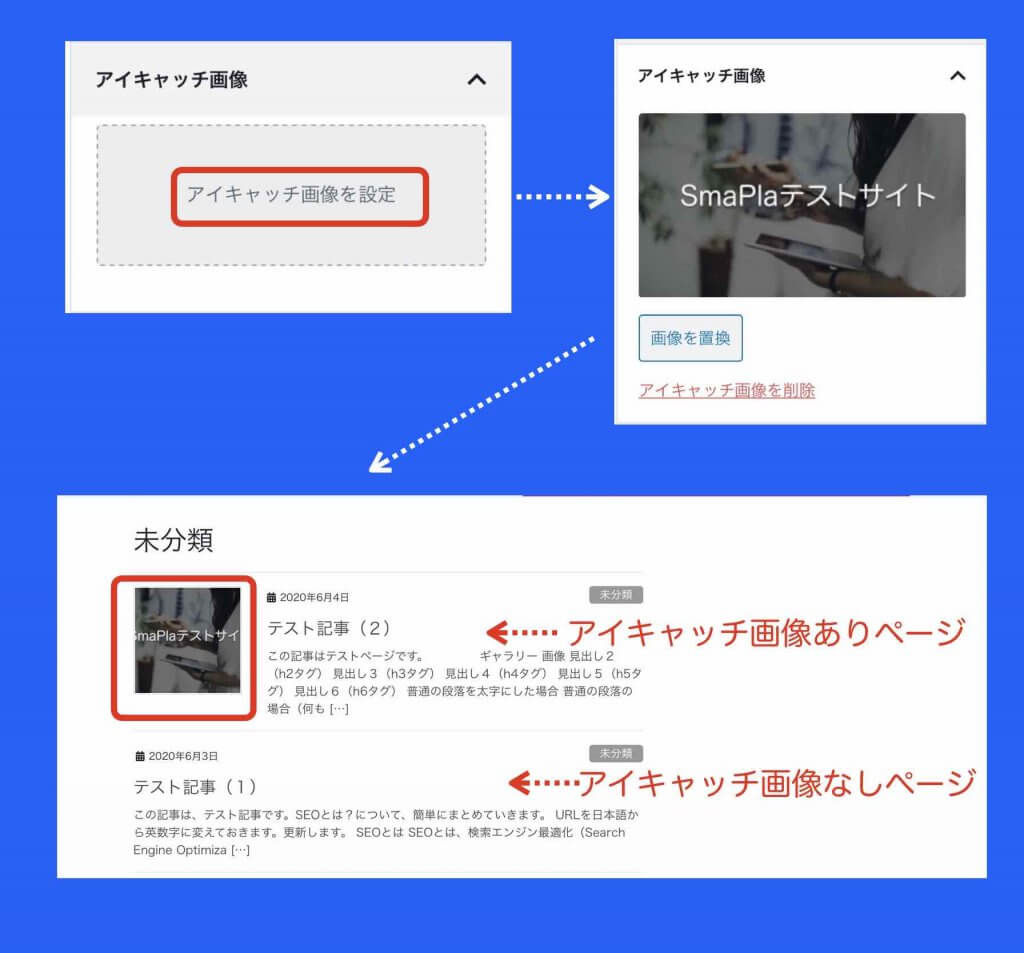
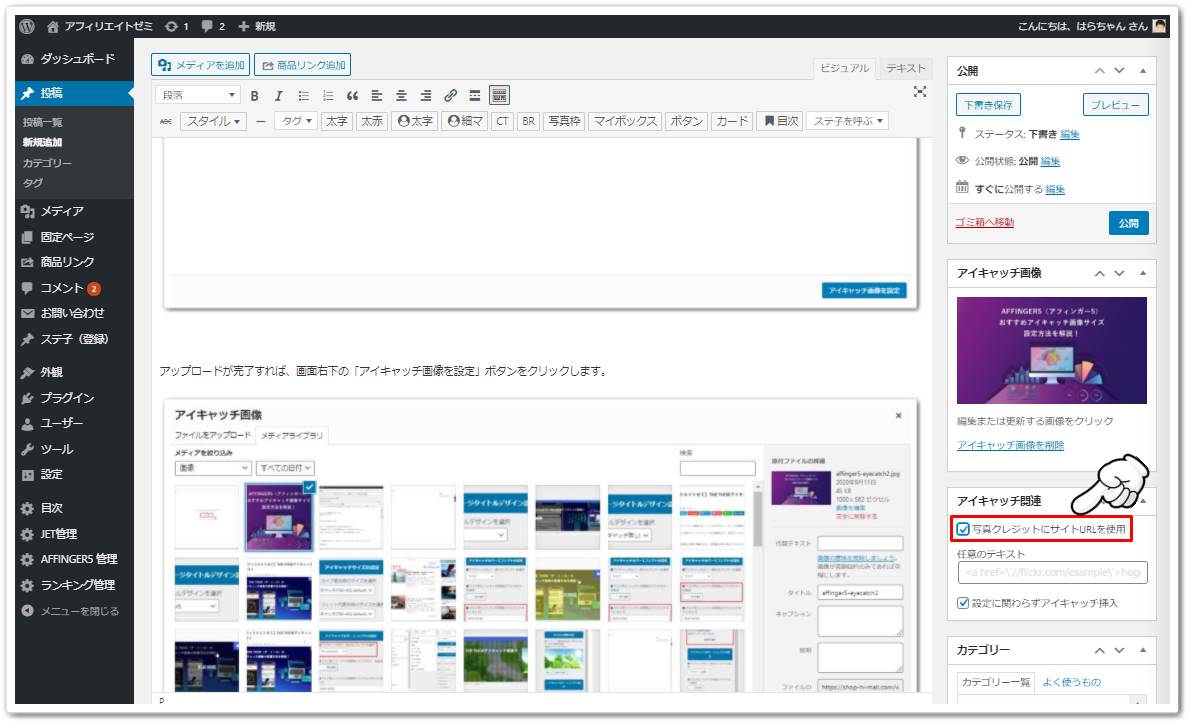
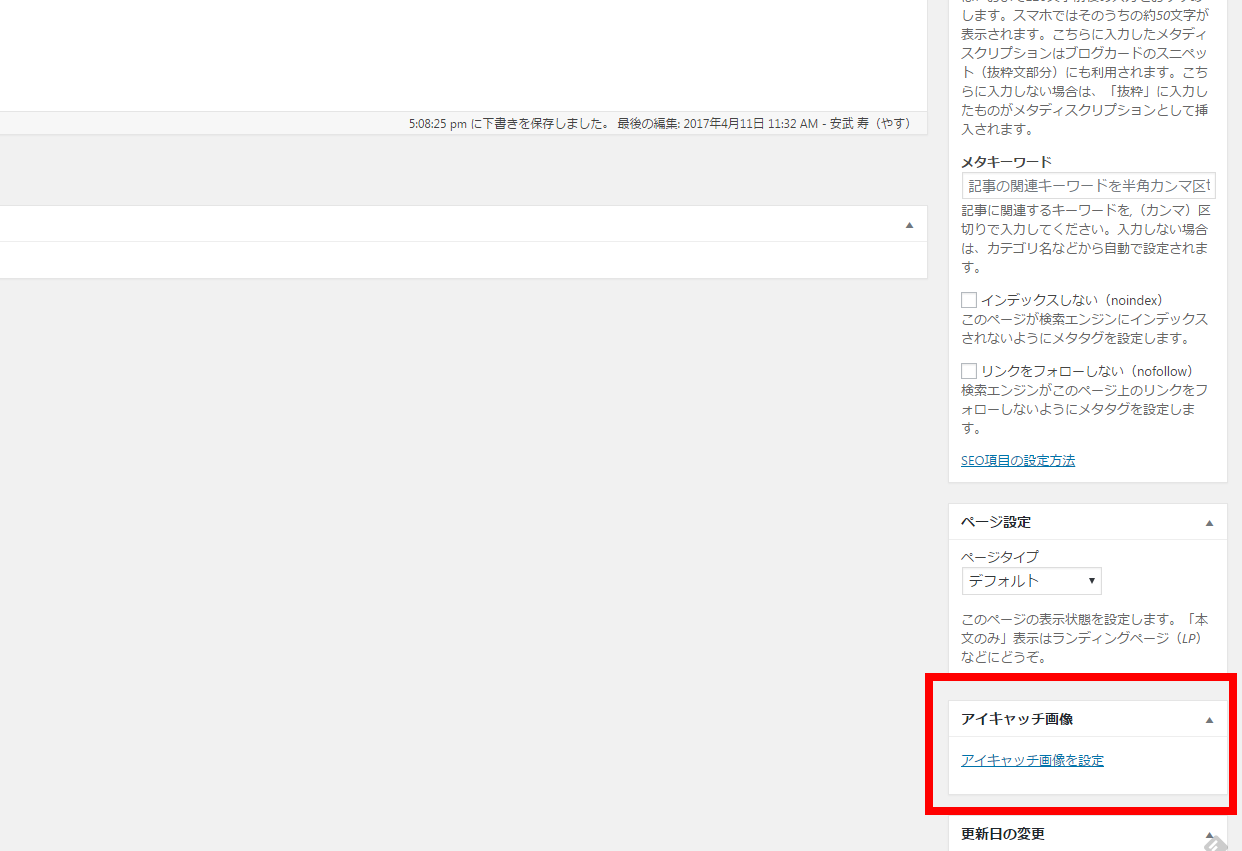
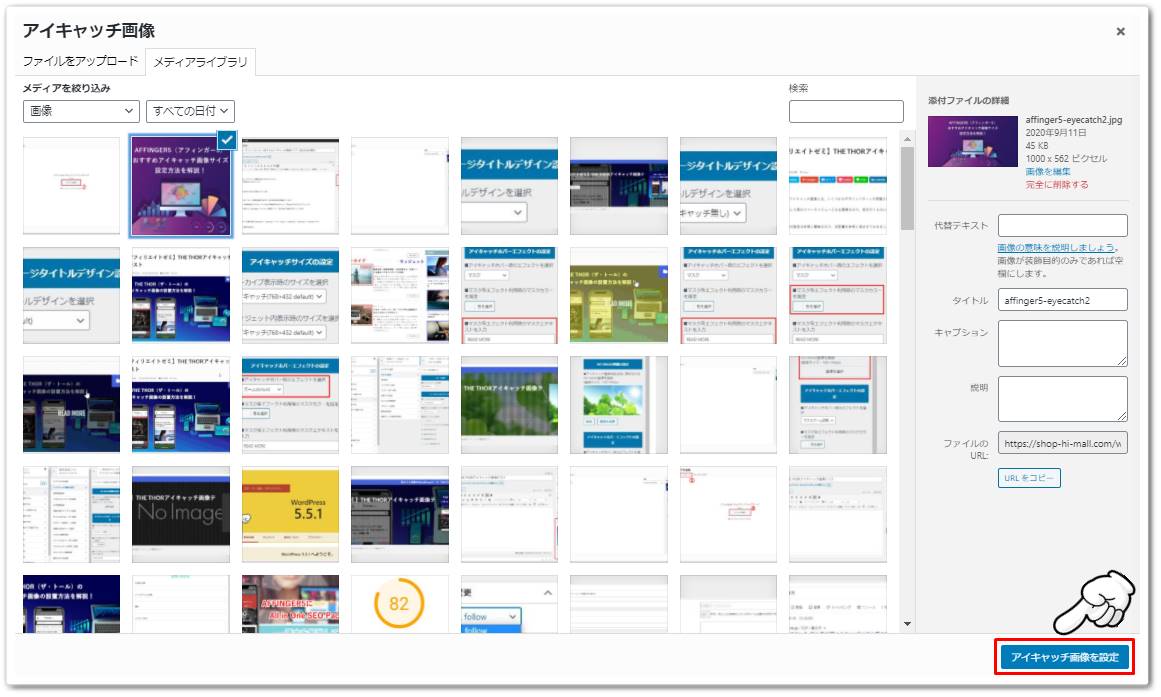
アイキャッチ画像とは、文字通り ユーザーの目を引くための画像 のことです。 サイトの記事一覧に表示したり、SNSで拡散するときに使われます。 弊社でも、サイトのトップページには各コラムの最新記事がアイキャッチ画像と一緒に表示するように設定しています。AnzeigeInstallieren, Grundeinrichtung und fertig ist Ihre WordPress Website! 新エディタ「Gutenberg」を使った設定手順 1.WordPressの管理画面で「投稿」→「新規追加」をクリック 2.アイキャッチ画像追加の表示がない場合は、右上の3つの点が並ぶアイコンをクリックして、「オプション」→「アイキャッチ画像」をチェック 3.「アイキャッチ画像」の下矢印、「アイキャッチ画像を設定」の順番でクリック 4.「アイキャッチ画像
42 2 写真AC(photoAC) 43 3 ぱくたそ; アイキャッチ画像上のカテゴリーラベルを非表示に。CSS編集で簡単! 19 「WordPress?なんか文字 アイキャッチ画像が切れる原因は 『画像サイズの縦横の比率が適切で無い』 という事が原因です。 具体的には横長にする必要があり、 13(横)10(縦) の比率で横長の画像を作る必要があり、 画像が縦長だったり、正方形だったりすると




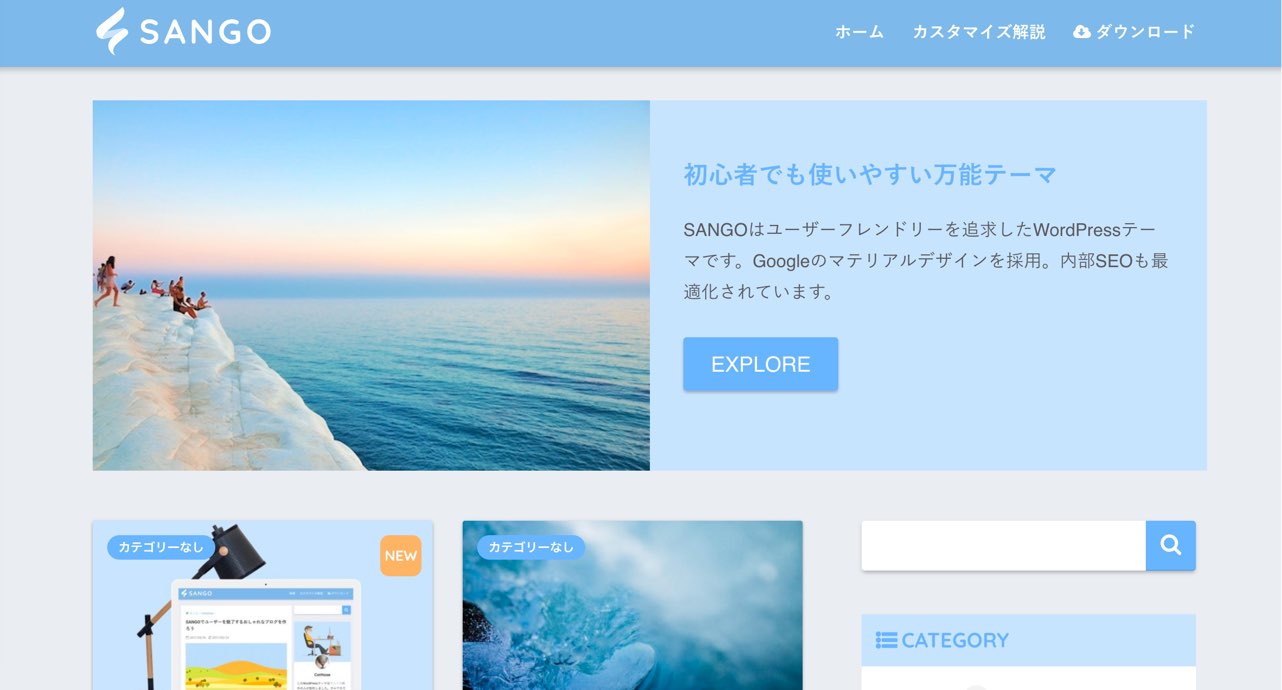
ヘッダーアイキャッチ画像を設定しよう Sangoカスタマイズガイド



最新記事一覧ページのカスタマイズ 境界線を入れる 記事を読む等の変更方法
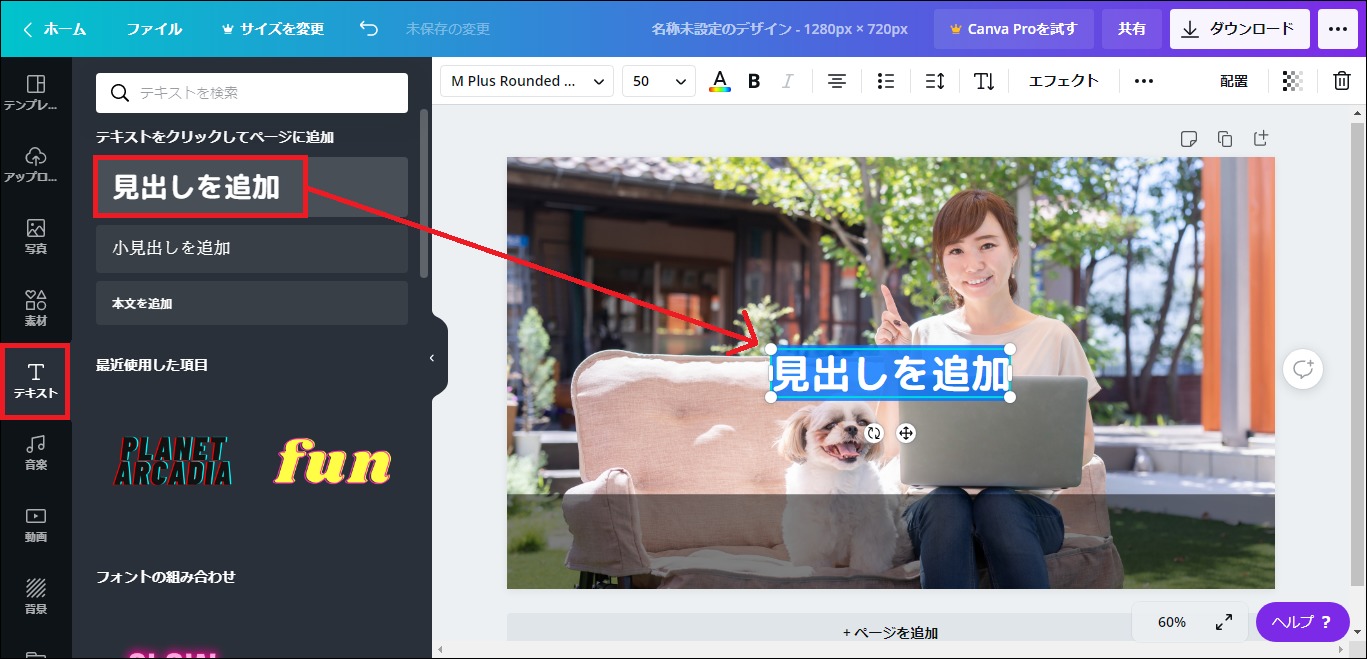
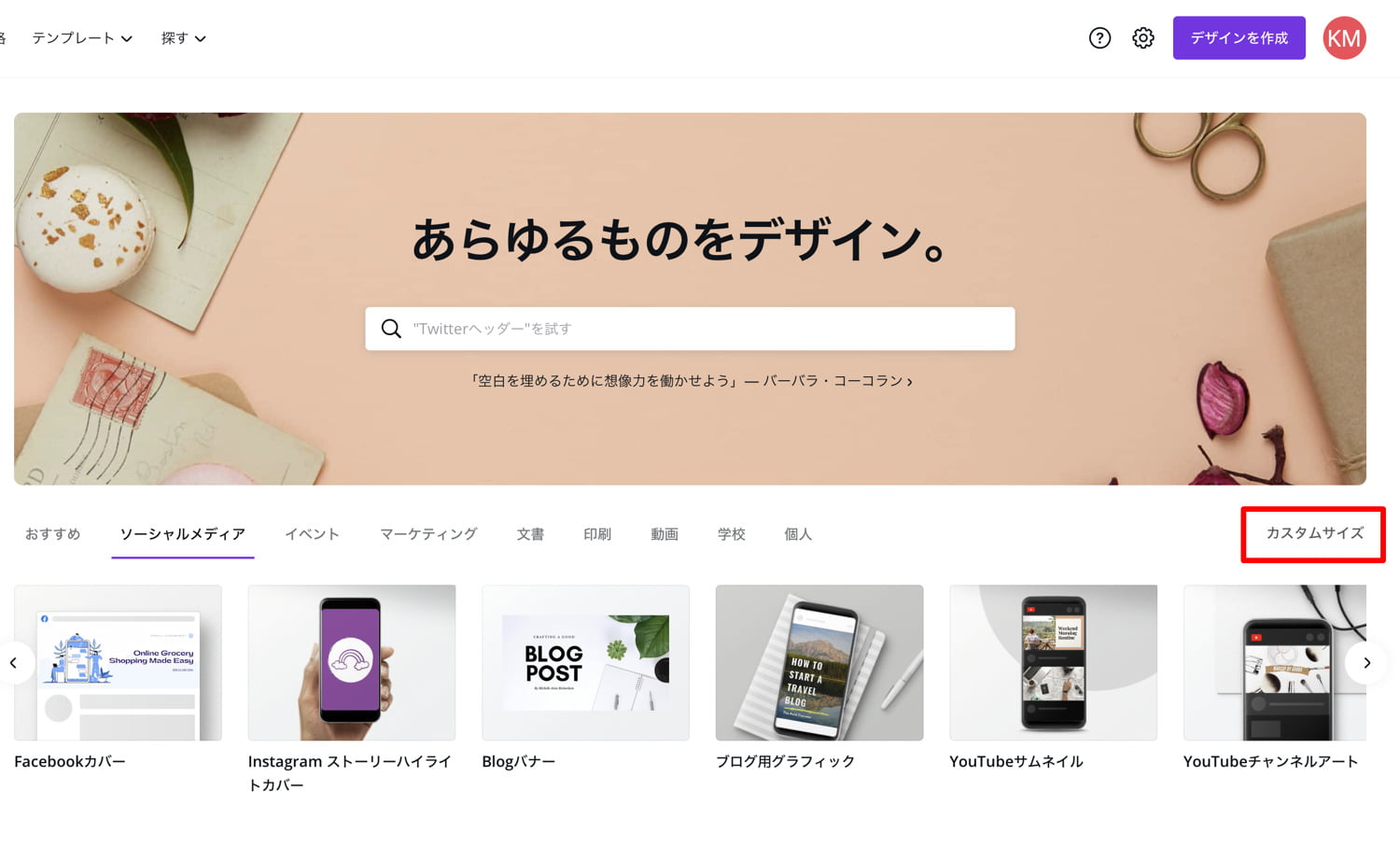
アイキャッチ画像に文字を入れる方法を解説していきます。 大きく分けて、 6つのSTEP があるので、ざっくりと確認しておいてください。 STEP1カスタムフィールドの準備 3 アイキャッチを作る上で役立つツール7選 31 1 Canva; 数えてみるとアイキャッチ画像に収まる文字数は、文字の大きさにもよるんでしょうが僕の場合は9文字のようです。 ということで、画像に収まるようにカテゴリ名を変更しました。 まとめ 今回はアイキャッチ画像の左上にカテゴリを表示させてみました。




Affinger6 アイキャッチの設定を徹底攻略だ 投稿ページの一番上にアイキャッチを出す方法など




Macで画像や写真に文字を入れた画像の作成や編集 作り方を解説
WordPress全般 css, アイキャッチ 最近よく見かける、画像の上に半透明の帯を配置しテキストを表示する方法。 おしゃれですよね! また、文字部分は 画像ではなくテキスト なんです。 テキストでの表示は、後々に文字部分だけを編集したい場合にも簡単45 5 ICOOON MONO; akaringo 19年3月18日 スポンサーリンク 今日はブログを書くにあたり、必要な「アイキャッチ画像」を 「文字入りで目につきやすいアイキャッチ画像」 として作成する方法です。 この記事はこんな人にオススメ デザインの知識が少ない(または全くない) 限られた時間でアイキャッチを作り、ブログを書く時間を確保したい 有名ブロガーさんの様な




Cocoon 3分で完了 トップページのアイキャッチ画像の設定方法




Wordpressのアイキャッチ画像のサイズを追加する方法
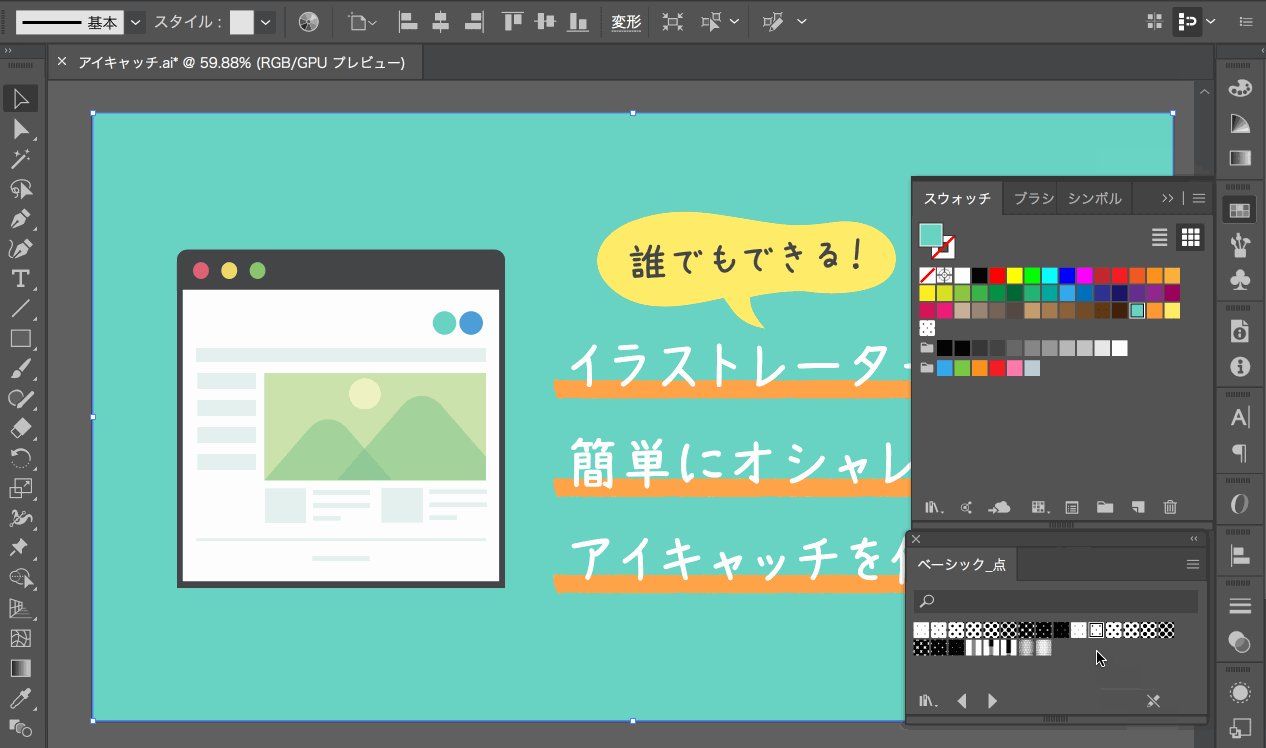
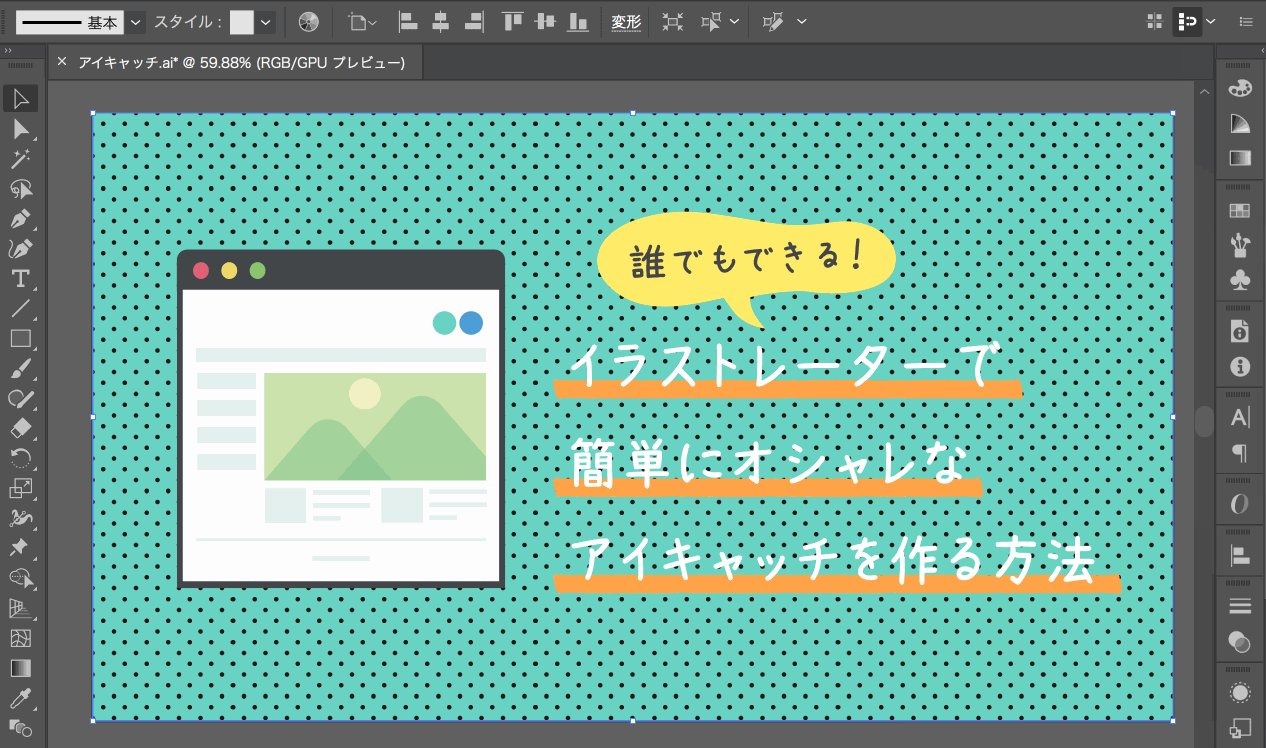
アイキャッチ画像小ワザ1「長方形差し込み」 アイキャッチ画像小ワザ2「斜めの横棒を2つ添える」 アイキャッチ画像小ワザ3「文字の横幅を合わせる」 アイキャッチ画像小ワザ4「境界線は太めにする」 アイキャッチ画像小ワザ5「困ったら英語を入れる! 画像の横幅を300pxに設定し、左寄せで配置。 すると・・・ やったぁ〜!右側の余白に文字が入りました!! でも、これには落とし穴があったのです。 PCでみたら、こんな感じ↓画像の横にちゃんと文字が配置されているのです。 2 アイキャッチ画像とサムネイル画像の違い 3 アイキャッチ画像をプラグインで自動生成する方法 31 Auto Post Thumbnailを使う上での注意点




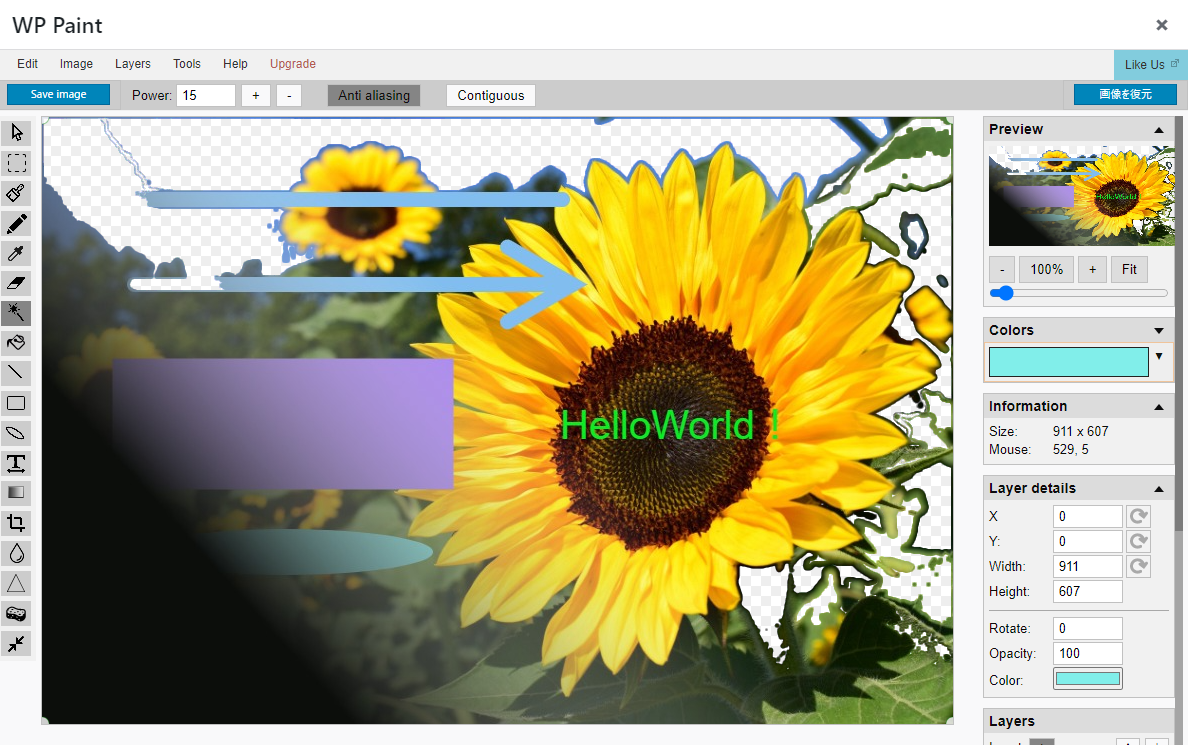
Wordpress 投稿した画像にwordpress上で文字や図形を描き リサイズもできる画像編集プラグイン Wp Paint 絶対入れよう 水と雲 みずとくも Hydro Cloud




Canvaでブログのアイキャッチ画像を作る方法 さっとがブログ Wordpressブログ運営に役立つノウハウ集
2 アイキャッチ画像のデザインのコツ 作り方を解説する前に作るときの「コツ」や「心構え」をまとめておきます。 21 美しい写真を使う アイキャッチ画像に写真を用いる場合には、写真の質にこだわりましょう。 投稿ページのアイキャッチ(サムネイル)左上に表示されるカテゴリーを消す 以下のように投稿した記事のページを開くと、 左上にカテゴリーの表示がされています。 これを消す場合、Cocoon設定→画像→アイキャッチの表示で32 2 Pixlr Editor;




ブログ初心者向け ワードプレスのアイキャッチ画像の意味とは




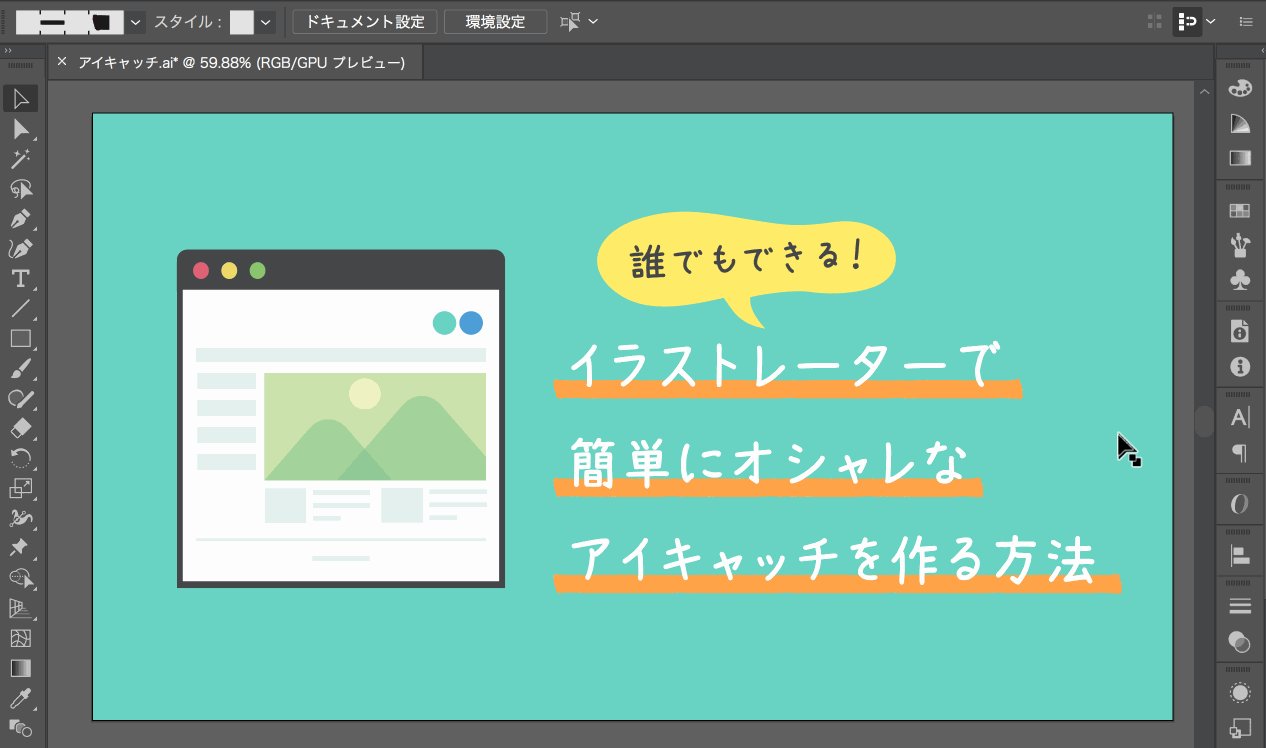
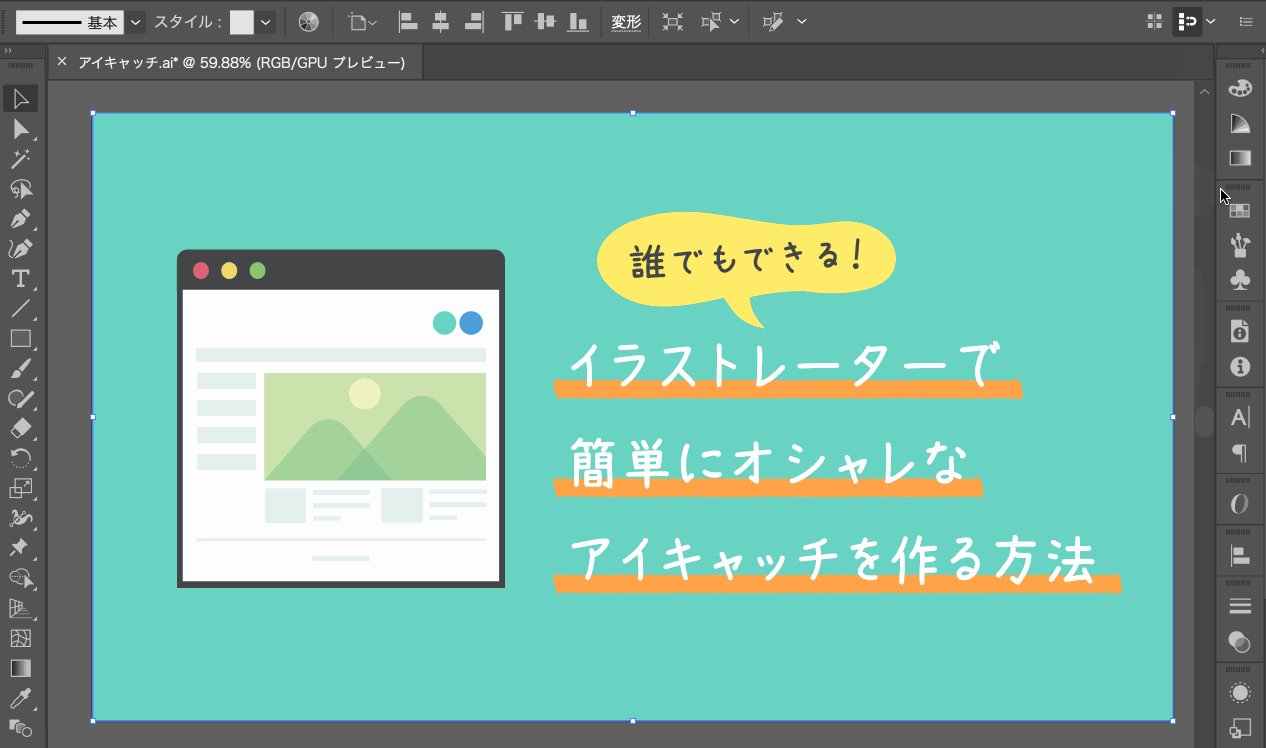
簡単 イラストレーターでオシャレなアイキャッチ画像を作るコツ
(PDFHandbuch) Einfache Schritt für Schritt Anleitung zur fertigen WordPress Website WordPressのアイキャッチ画像の適切なサイズ WordPressの最適なアイキャッチサイズとはどれくらいなのでしょう。 このサイトで使っているアイキャッチは「560×315ピクセル」です。 有料テーマのJINなどは「169の比率」になるよう自動トリミングされますが




Canvaでブログのアイキャッチ画像を作る方法 さっとがブログ Wordpressブログ運営に役立つノウハウ集




Wordpressアイキャッチ画像の横に記事を読みたくなる抜粋を書こう オリジナルブログはじめてガイド



1



3




Auto Post Thumbnail サムネイル画像やアイキャッチ画像をワードプレスで一括表示するプラグイン




Wordpress アイキャッチ画像の最適なサイズはこれ さらば 思うだけ




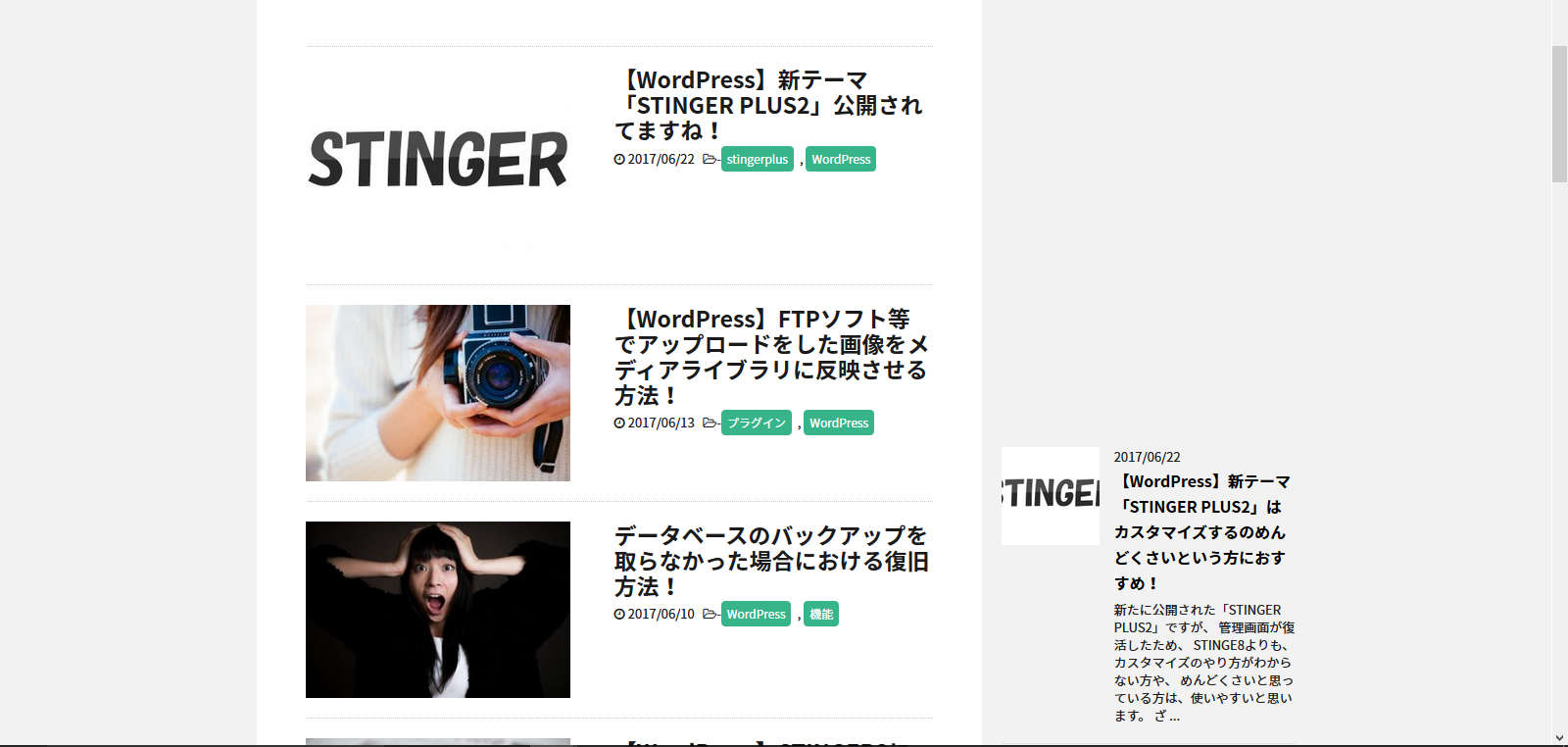
Wordpress Stinger Plus2で記事一覧のアイキャッチ画像を大きくしたり トップページのカスタマイズ Plusplus




Wordpressのアイキャッチ画像設定 簡単に目を引く作成術 らん社長室




アイキャッチ画像上のカテゴリーラベルを非表示に Css編集で簡単 ジャニオタ主婦の在宅ワーク覚え書き




読まれるブログのアイキャッチ5つの作成法則 注意点やおすすめツールも徹底解説 Colorfulboxmedia




アイキャッチ画像上のカテゴリーラベルを非表示に Css編集で簡単 ジャニオタ主婦の在宅ワーク覚え書き




21 Twitterカードとwordpressの連携方法と表示確認




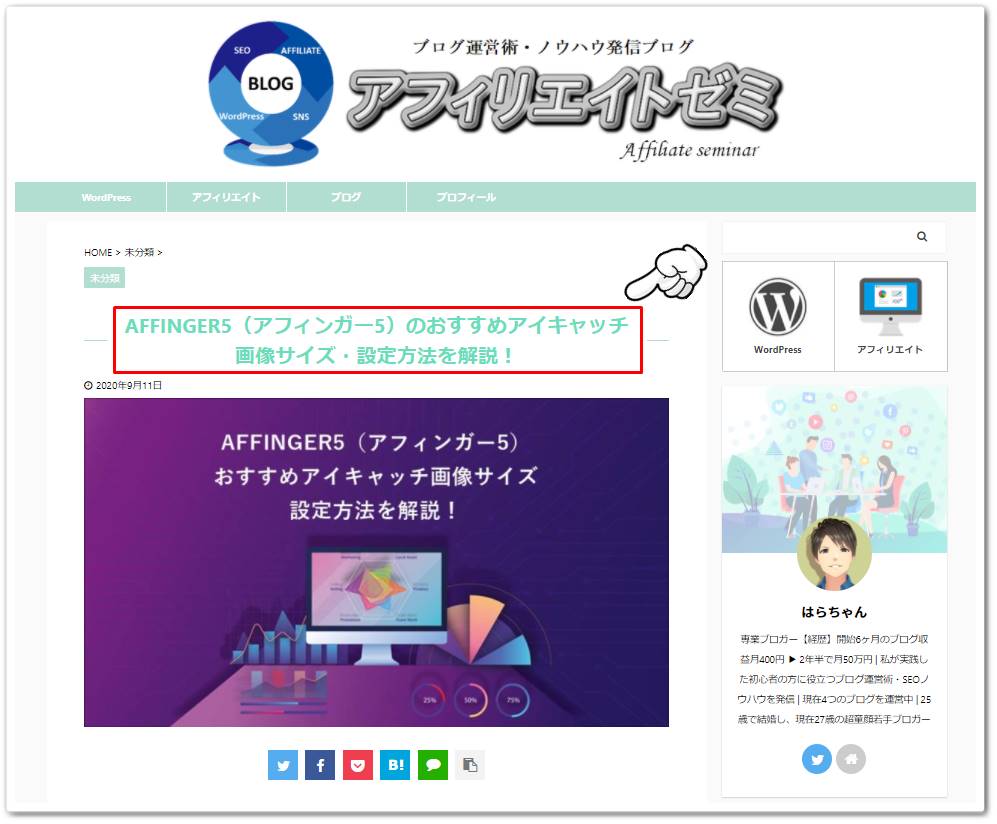
Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




初心者 Wordpress ワードプレス 用のアイキャッチ画像を簡単に作成 けんじlab ラボ




ブログのアイキャッチ画像は必要 作成方法やseo効果を解説 321web




読まれるブログのアイキャッチ5つの作成法則 注意点やおすすめツールも徹底解説 Colorfulboxmedia




アイキャッチ画像の作成方法 8つの注意ポイントとおすすめツール



Q Tbn And9gctotm1xylfnudqie D Grx2n5npvqsrburhlz97gukbxjxsh62g Usqp Cau




Wordpressの内部リンク埋め込みでアイキャッチ画像が表示されないときの確認事項と対処方法




Tcdテーマagent ブログ記事詳細ページでアイキャッチ画像を非表示にする方法 Tcd Labo




誰でも簡単にできるwordpressブログのアイキャッチの作り方 令和に生きる




ワードプレス初心者 ワードプレスにアイキャッチ画像を入れる方法と注意点




ブログのアイキャッチ画像は 無料のcanvaで作れる 文字も入れられる Mizuc Ism




おしゃれなアイキャッチ画像の作り方 デザインのコツ8つ




アイキャッチ画像を作成する時に注意したい事 無料wordpressテーマ Bizvektor ビズベクトル



Wordpressの不愉快でうざいアイキャッチ画像をstylishを使って非表示にする方法とそのcssコード




画像編集せずアイキャッチ画像に文字を入れる方法 文字を入力するだけでok Takunote




Illustrator イラレで簡単 色々な記事で使えるオリジナルアイキャッチの作り方 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




解説 実はwordpress記事内の一番上にアイキャッチ画像を置くと精読率が上がるらしい ネット起業で月500万稼ぎ独立した元貧乏国立大学生の物語




素人っぽいwebサイトに見えてしまうアイキャッチ画像の3つの特徴とアクセスとイメージをアップさせる有料素材の活用法




超簡単 Wordpressの関連記事をおしゃれに表示する Milliard関連ページプラグイン の使い方 だちたまログ




デザイン知識なしでもok シンプルなアイキャッチ画像の作り方 りゅうた学




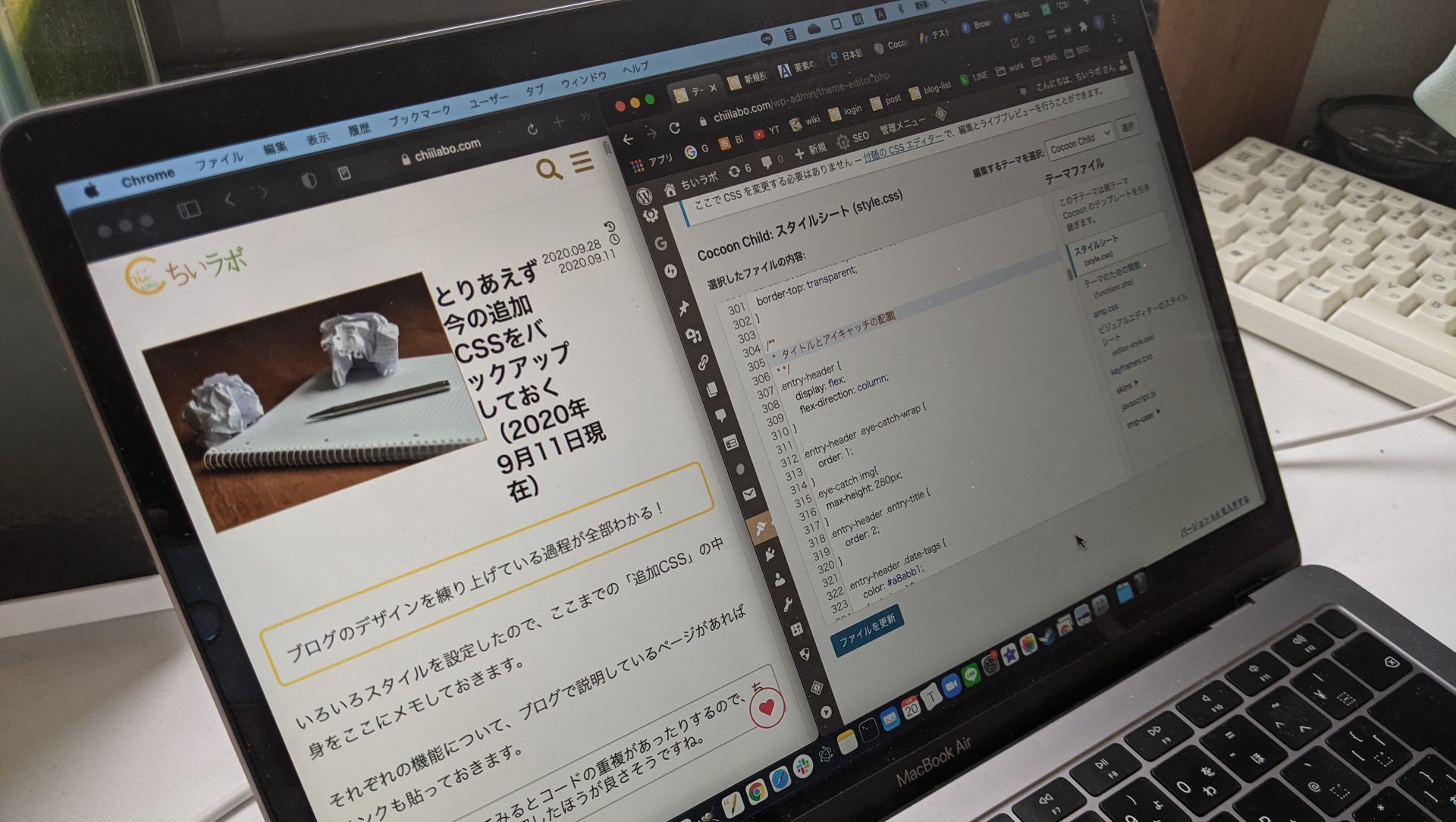
Note風スタイル第3弾 Cocoonのアイキャッチをタイトルの上に変更した Display Flex スマホ教室ちいラボ




Wordpressアイキャッチ画像の横に記事を読みたくなる抜粋を書こう オリジナルブログはじめてガイド




Wordpress初心者 記事のアイキャッチ画像の設定方法と削除方法 旧エディタ Classiceditor ミナトマイズ 隣のライバルより一歩先行く時短仕事術 ライフハック




Wordpress初心者 記事のアイキャッチ画像の設定方法と削除方法 旧エディタ Classiceditor ミナトマイズ 隣のライバルより一歩先行く時短仕事術 ライフハック




アイキャッチ画像作り初心者にcanvaをおすすめする理由 アイキャッチの作り方も説明 続 緑色日和




Sangoでヘッダーアイキャッチを表示する方法 初心者向けマニュアル Wpテーマニア




The Thor ザ トール アイキャッチ画像のカテゴリーをカスタマイズ The Thor




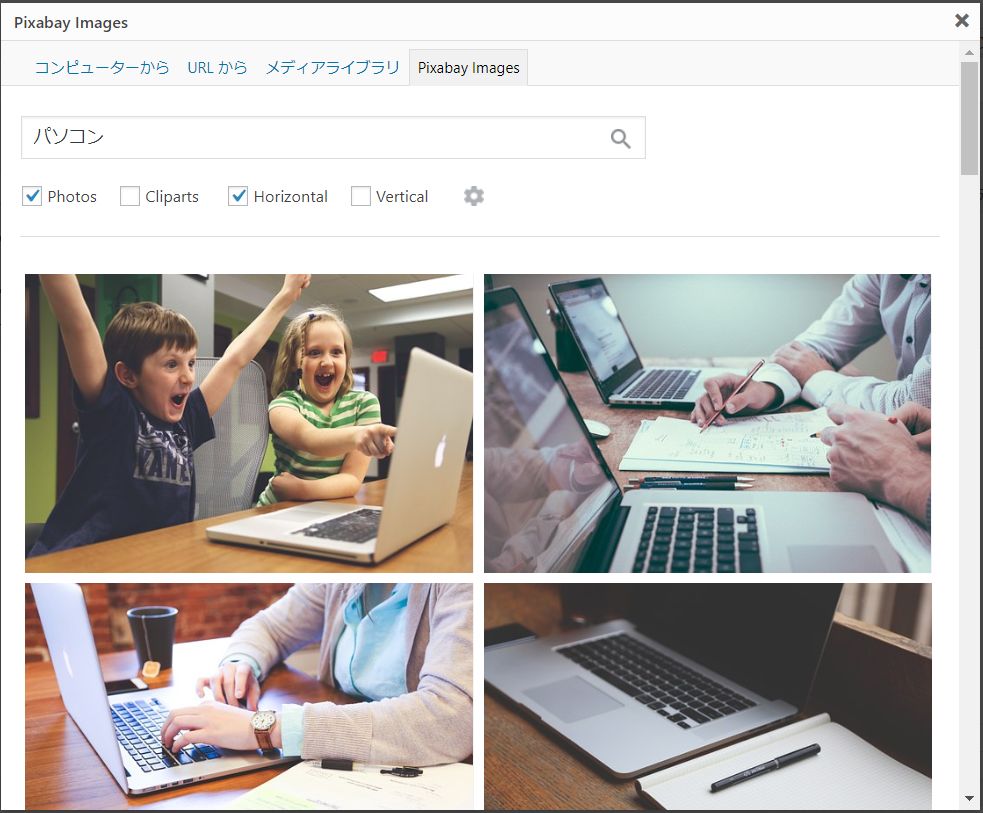
Wordpressのプラグイン Pixabay Images を使ってアイキャッチ画像を設定する だぶるしーど




Sangoでヘッダーアイキャッチを表示する方法 初心者向けマニュアル Wpテーマニア




記事のタイトルとアイキャッチ画像の間に広告を表示させる方法 Wordpressテーマ Swell




アイキャッチ画像をおしゃれに 素人でもできる 文字入れのコツ5つ さらば 思うだけ




Wordpress初心者 記事のアイキャッチ画像の設定方法と削除方法 旧エディタ Classiceditor ミナトマイズ 隣のライバルより一歩先行く時短仕事術 ライフハック




Cocoro流 ブログのアイキャッチ画像の作り方とおすすめフリー素材サイト Aimlog あいむろぐ




アフィンガー6 アイキャッチ画像をきれいに表示させる方法 ズレない 見切れない Tomoki Blog




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




ワードプレス アイキャッチ画像作成はパワポで十分 アイキャッチ画像を時短 シンプルに作ろう たちばななlife




Stinger Plus 記事最上部のアイキャッチ画像をタイトル下に移動してみた Life Jam




ワードプレスのホームページ編集方法 70枚の画像付き ホームページ集客講座 初心者用




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




画像編集せずアイキャッチ画像に文字を入れる方法 文字を入力するだけでok Takunote




Wordpressテーマ Twenty Seventeenカスタマイズまとめ だちたまログ




はじめてのwordpressのアイキャッチ画像作成 基本的canvaアプリの操作方法 エンジョイ ライフ アクション




アイキャッチ画像 投稿サムネイル を一覧や投稿ページに出力し表示させる方法 Webクリエイターの部屋




Wordpress アイキャッチ画像とは フリー素材は 自動で設定できる わぷログ




ワードプレス アイキャッチ画像が二重に表示される原因と対処法




Wordpressテーマ Jin アイキャッチの高さを揃える Hagishiri Blog




画像を好きなサイズに簡単に切り取れる Canva でブログのアイキャッチ画像を作ろう トオルログ




初心者でもできる アイキャッチ画像の簡単な作り方 ミキティ Tのブログ




なぜか アイキャッチ画像 投稿サムネイル の設定が表示されない時有効にする方法 Webクリエイターの部屋




Canva で簡単に作れるブログ用のおしゃれなアイキャッチ画像のアイディアをご紹介 ぷちっとプラス




Wordpressで簡単サイト立ち上げ 最初の投稿前に準備すること Makotomi S Tech Blog




簡単解説 アイキャッチ画像をwordpressで設定する方法 制作




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋



トップページを固定ページにし ページタイトルを消す方法




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




Wordpress アイキャッチ画像 ファビコンが外部urlで表示されない それ Wp Image が原因かも れんじゃくログ




読まれるブログのアイキャッチ5つの作成法則 注意点やおすすめツールも徹底解説 Colorfulboxmedia




トップページヘッダー ヘッダーアイキャッチ画像 動画背景 の設定 Stork19



1




読まれるブログのアイキャッチ5つの作成法則 注意点やおすすめツールも徹底解説 Colorfulboxmedia




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ




Wordpressの記事一覧に件数を指定してアイキャッチ画像を表示する方法 Rriver




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




ワードプレス Wordpress アイキャッチ画像 サムネイルの設定方法




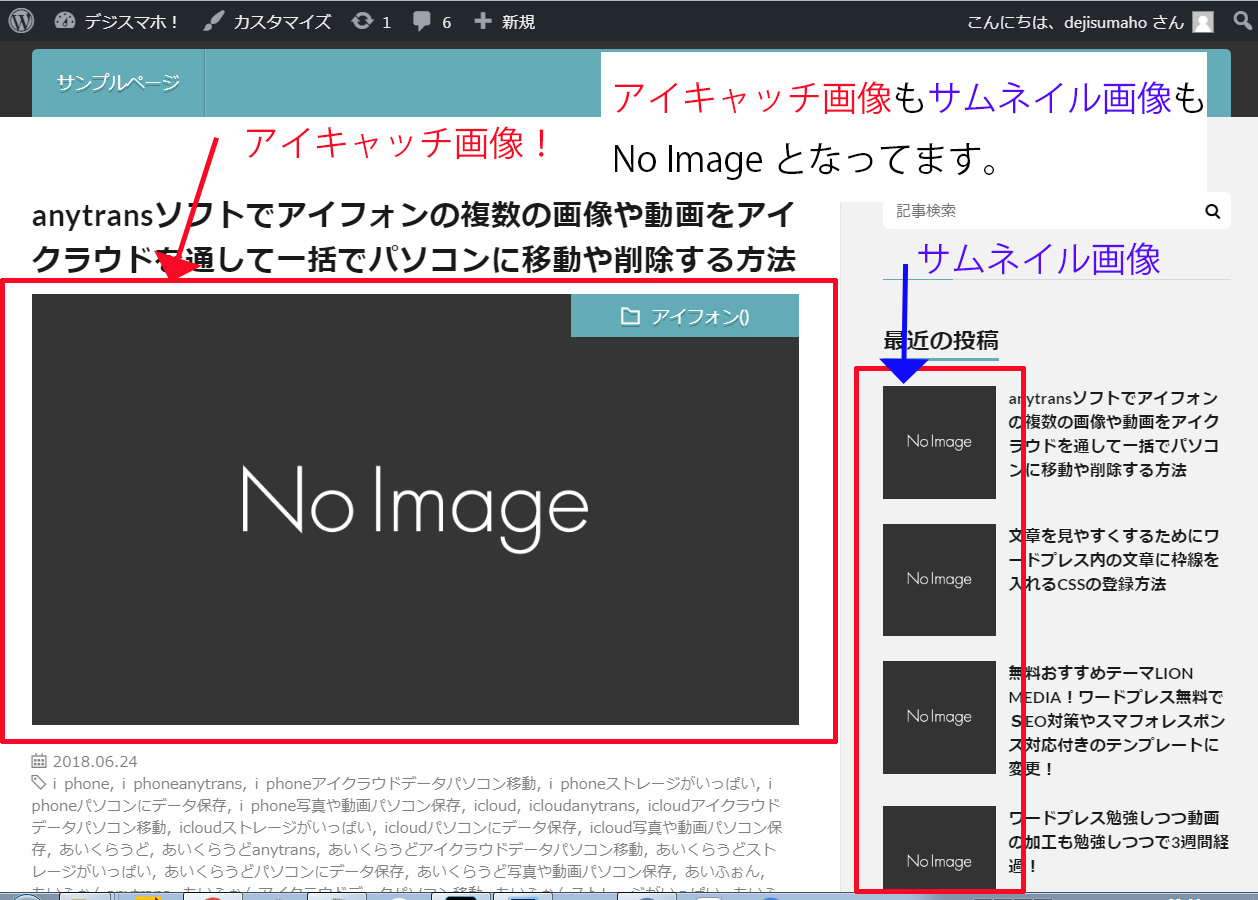
Wordpressの 最近の投稿 にアイキャッチ画像を一緒に載せる方法 デンブログ




ヘッダーアイキャッチ画像を設定しよう Sangoカスタマイズガイド




初心者 Wordpress ワードプレス 用のアイキャッチ画像を簡単に作成 けんじlab ラボ




Sangoでヘッダーアイキャッチを表示する方法 初心者向けマニュアル Wpテーマニア




ワードプレスでアイキャッチ画像の有無で条件分岐するカスタマイズ




Bizzare Foods Cocoonスキン のアイキャッチ画像上の文字をなくして不透明度を変える方法とソースコード 隠れworker本舗




Gimpの使い方1 文字入アイキャッチの作り方 ダウンロード 編集 画像保存 きよひこのアフィリエイト講座 キヨヒコのアフィリエイト




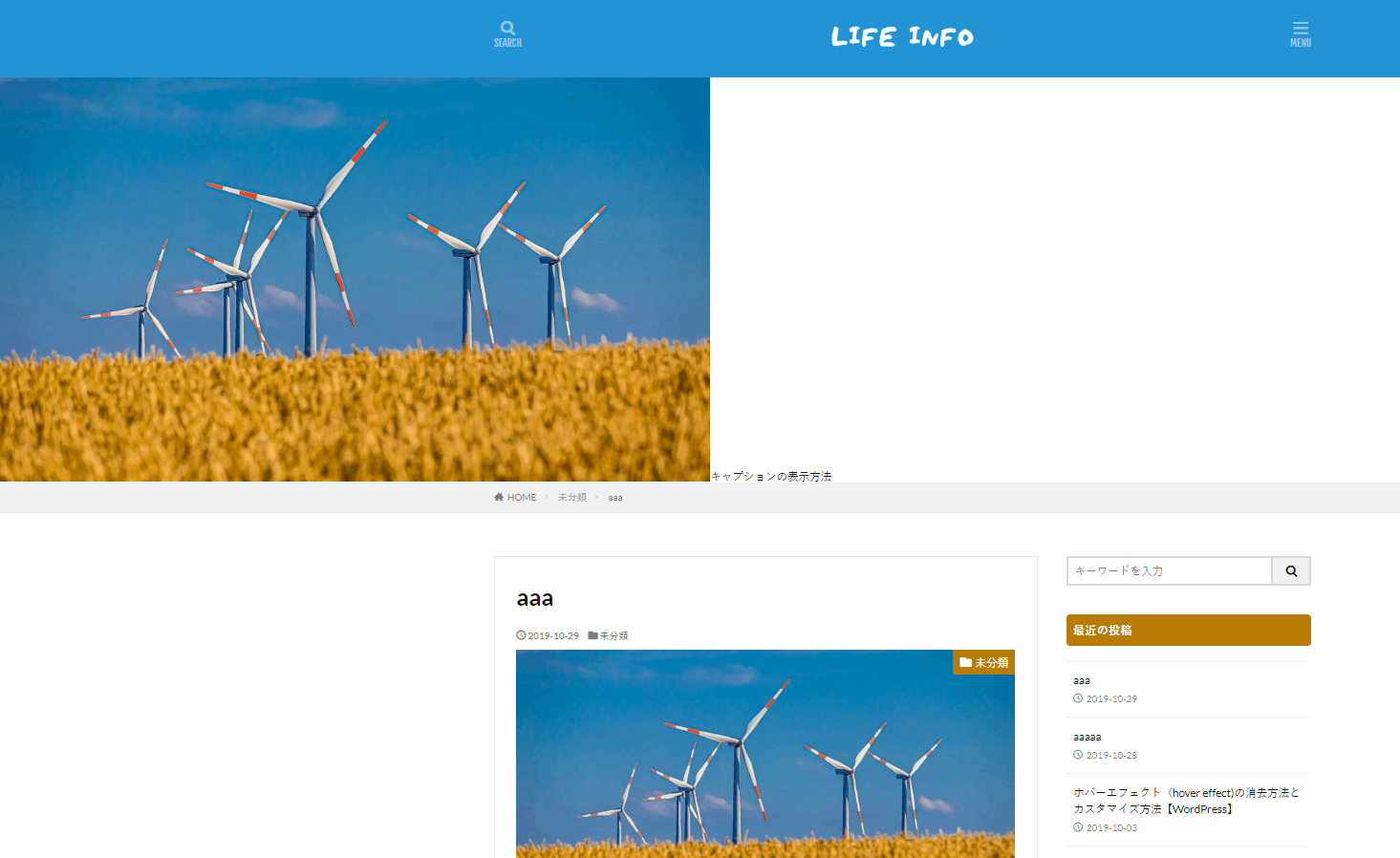
簡単 Wordpressアイキャッチ画像のキャプションの表示方法lifeinfolife Infomation




初心者 Wordpress ワードプレス 用のアイキャッチ画像を簡単に作成 けんじlab ラボ




ブログで使える アイキャッチ画像作成のアイデア10選 デザイナーになりたい人のためのデザイン独学ブログ Yososhi




アイキャッチ制作に時間がかかる人必見 無料 簡単 時短で素敵なアイキャッチを作るツールとコツ うぇぶめも




ブログのアイキャッチ画像をおしゃれに簡単デザイン Canvaで文字入れ 50代からの生き方 子育て終了後から始める在宅ワークブログ




アイキャッチ画像とは Wordpressでアイキャッチ画像を設定する方法 ワプ活




Wordpress アイキャッチ画像の設定方法 サイズや作成のポイントとは 株式会社アットフリーク




Cocoonの本文上のアイキャッチの位置を変更するカスタマイズ マイクス トムの小屋




ブログアイキャッチの質を高めて クリック率upを図ろう ブログ アフィリエイト アイキャッチ ブログ




Affinger5 アフィンガー5 のおすすめアイキャッチ画像サイズ 設定方法を解説 アフィリエイトゼミ



0 件のコメント:
コメントを投稿